You must have used any digital camera to capture your memorable and precious moments. Losing such important photos from a digital camera can be very painful. What should you do if your photos get deleted from your camera without leaving any trace? Luckily, there are several methods available that you can apply to retrieve deleted photos. Here, in this article, we will discuss how to retrieve deleted photos from a digital camera and methods to protect your photos from getting deleted or lost. Just go with the below-given step-by-step digital camera recovery methods to get your deleted photos back.
Table of Contents
What Causes the Deletion of Photos from Digital Cameras?
Before you learn photo recovery from digital camera, it is important to identify the exact cause of such issues. There are several reasons why photos may get deleted from a digital camera, some of them are:
- Accidental deletion: You may have accidentally deleted pictures while browsing through the camera menu or when deleting unwanted pictures. To avoid such a situation, it is important to double-check everything while deleting and need to ensure that the camera’s options are correctly configured.
- Formatting your camera: When you format your digital camera, it will delete all data including your photos from it. If you need to format your camera due to any reason, make sure you have created a proper backup of all your important pictures.
- Virus or malware attacks: Digital cameras sometimes became susceptible to virus or malware attacks, leading to data loss issues on it. Such issues generally occur when you connect your camera to any infected computers or devices. This malicious software can corrupt your files and lead to their deletion altogether.
- Physical damage to the camera: There may be physical damage, such as exposure to extreme heat, moisture, or physical impact, etc. which lead to data loss issues. These issues make your memory card unreadable or inaccessible.
How to Retrieve Deleted Photos Using Stellar Photo Recovery Software
You can use a photo recovery software, such as Stellar Photo Recovery to recover deleted pictures from any digital camera. The tool is 100% safe and secure to download and supports recovery of deleted photos and other multimedia files from a digital camera or external storage devices, such as an SD card. There are several amazing features, such as easy-to-use, simple interface, etc. which make this recovery software best for your digital camera recovery.
Check some amazing features of the Stellar Photo Recovery tool that make it best for your image recovery:
- The software can recover pictures, videos, and audio files lost after accidental deletion or formatting in a few simple clicks.
- Support recovery of deleted files from multiple storage devices, including internal or external storage devices, digital cameras, memory cards, etc.
- Recover deleted, inaccessible, or missing data from multiple file systems, such as FAT, ExFAT, and NTFS.
- The software is available in multiple formats, i.e., Standard, Professional, and Premium which vary in features.
Steps to Recover Deleted Photos Using Stellar Photo Recovery
Now we will demonstrate the detailed steps for digital photo recovery using the Stellar Photo Recovery software. The software is compatible with both Windows and macOS devices and the recovery procedure remains the same on each platform. All you have to do is:
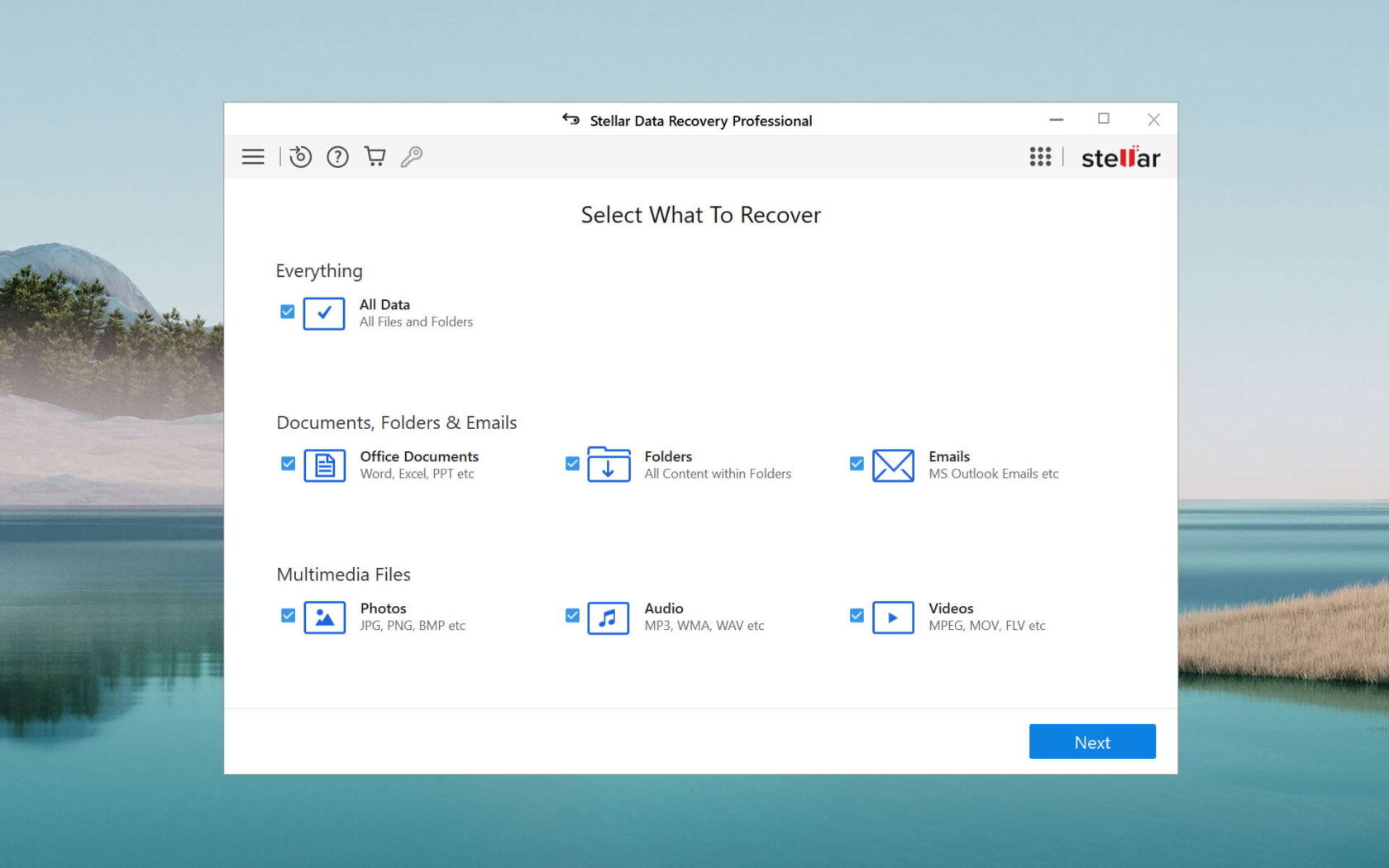
- Download and install Stellar Photo Recovery software on your device. Launch the software and from the main screen, select the drive or storage media that you need to scan and click the Scan button.

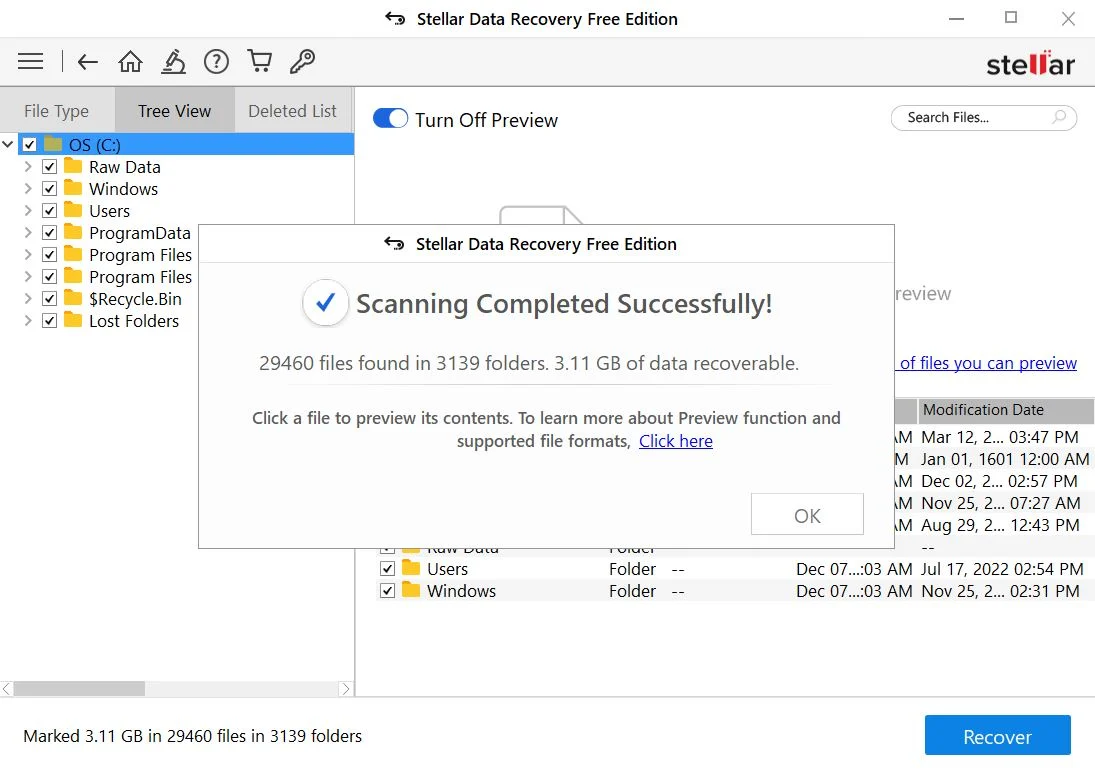
- Wait till the scanning process gets completed, and preview the recoverable files.
- Select the photos, videos, and audio files that you need to recover and click the Recover button to save the selected files at the desired location.

Also Read:
- How to Recover Lost Images with Free SD Card Recovery Software
- Formatted Hard Drive Recovery on macOS Mojave
- How to Recover Data from Hard Disk Through Disk Data Recovery
- 5 Dangers Associated With Data Recovery That You Should Know About
Other Alternatives to Retrieve Deleted Photos from Digital Cameras
Now, check some manual solutions to recover photos from your Camera memory card:
Method 01: Recover Deleted Photos from Backup
If you have created any backup of your important photos on your PC or external data storage device, you can use it to retrieve deleted photos. Now check the below-given steps to know how to retrieve deleted photos from Backup:
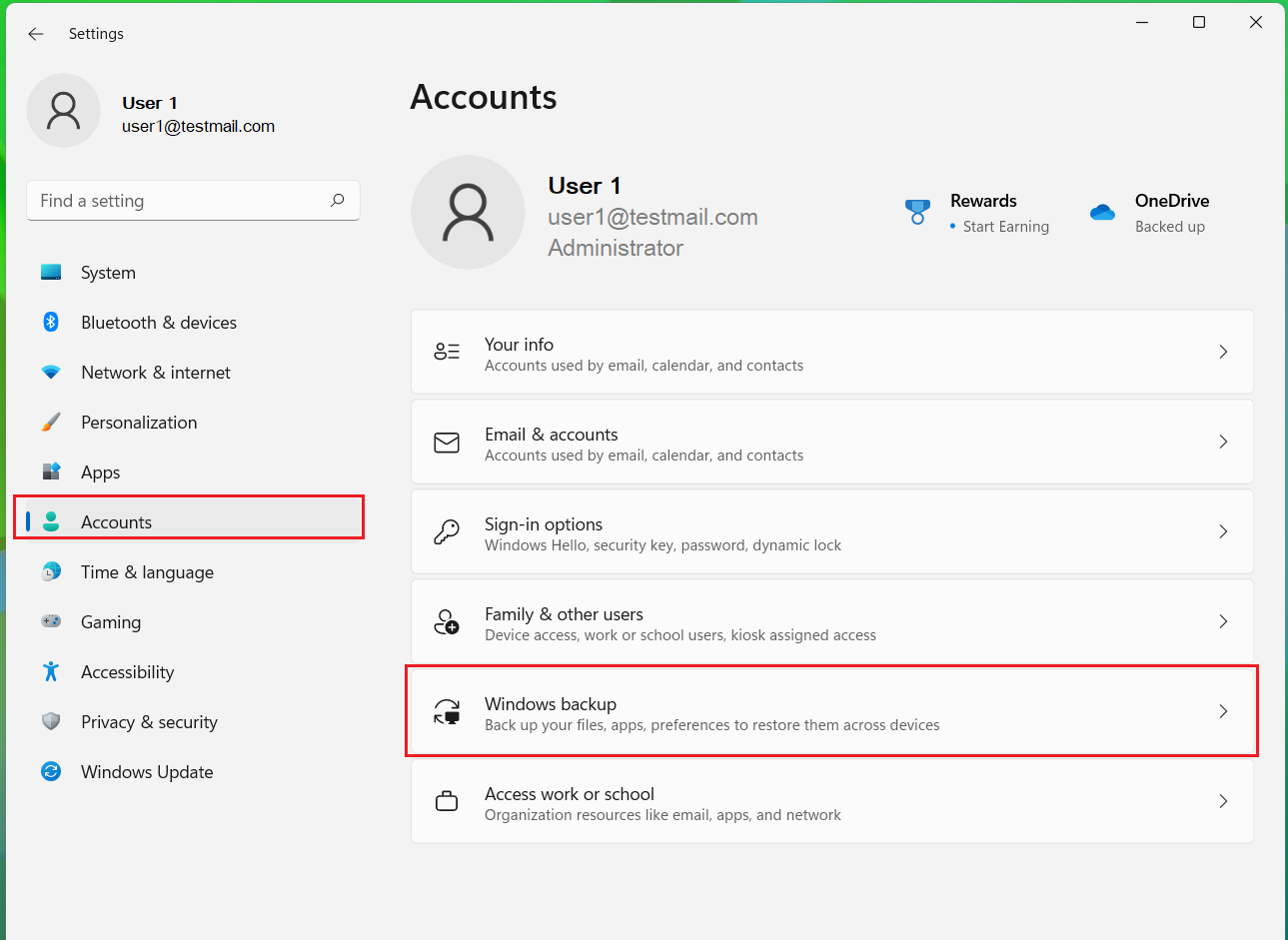
- Press Windows + I key to open Settings and then click “Account” from the left side panel.

- Now, click the Windows Back up, then choose “Backup and Restore”.
- At last, click the “Restore my files” button to begin the restoration process.
Method 02: Recover Deleted Photos Using Command Prompt
You can even use the Windows-in-built Command Prompt utility to restore lost photos from a digital camera. Go through the following steps to recover photos from your camera using CMD:
- Press Windows + R key to open Run Prompt and then type CMD in the box that appears to open the command prompt.
- Now, type the command “CHKDSK [driveletter] /r” in the command prompt and press Enter key.
- After that, click YES from the prompt window that appears to confirm the recovery process.
Tips to Prevent Data Loss From Digital Cameras
Recovering deleted photos from the digital camera is somehow an easy and quick process, but it is important to avoid data loss issues from your end. Some of the tips that you can apply to prevent data loss are:
- Create backup copies: It is important to regularly back up your important photos to a separate storage location or cloud backup options, such as Google Photos, iCloud, etc. This helps you to create copies of your files that help with data loss issues.
- Avoid formatting of memory card: Generally, formatting the camera memory card is not a good option if you have important pictures on it. Pay attention to your actions every time while using your camera or its memory.
- Avoid changing the memory card of your camera while capturing pictures. Also, do not transfer photos when your camera does not have enough battery life.
- Never save any infected data on your camera as this may affect your device and lead to issues like corruption or deletion of files from it.
Wrapping Up
Using the aforementioned information, you can easily retrieve deleted pictures on your digital camera. Whenever you encounter photo loss issues on your camera, stop using it immediately and choose any of the above methods to get your deleted photos back. Professional photo recovery tools, such as Stellar Photo Recovery allows you to recover your deleted photos and cherish your memories in a few simple clicks.