Optimizing your app for faster internet speeds is essential in today’s digital landscape, where speed and efficiency are paramount. Users expect smooth and responsive experiences and a slow-loading app can significantly impact user satisfaction and engagement. You can give consumers blazing-fast experiences and a competitive edge by optimizing your software for high-speed internet connections, like the dependable Spectrum Internet Plan. This post will look at practical methods for making your app faster online.
Table of Contents
How to Optimize Your App for Faster Speeds
Minimize Network Requests
Performance improvement requires minimizing the amount of network requests your software makes. Each network request introduces latency, and multiple requests can quickly slow down your app. Consolidate requests by combining data and resources, such as images and scripts, into fewer files. Additionally, utilize caching mechanisms to store frequently accessed data locally, reducing the need for repeated requests.
Compress and Minify Resources

Large file sizes, especially on slower internet connections, can drastically affect how quickly an app loads. Resources like pictures, CSS, and JavaScript files can be compressed and minified to dramatically reduce file sizes without sacrificing quality. Before serving files to consumers, utilize compression algorithms like Gzip to reduce size. Minifying code removes unnecessary characters, spaces, and comments, optimizing its size for faster transmission and execution.
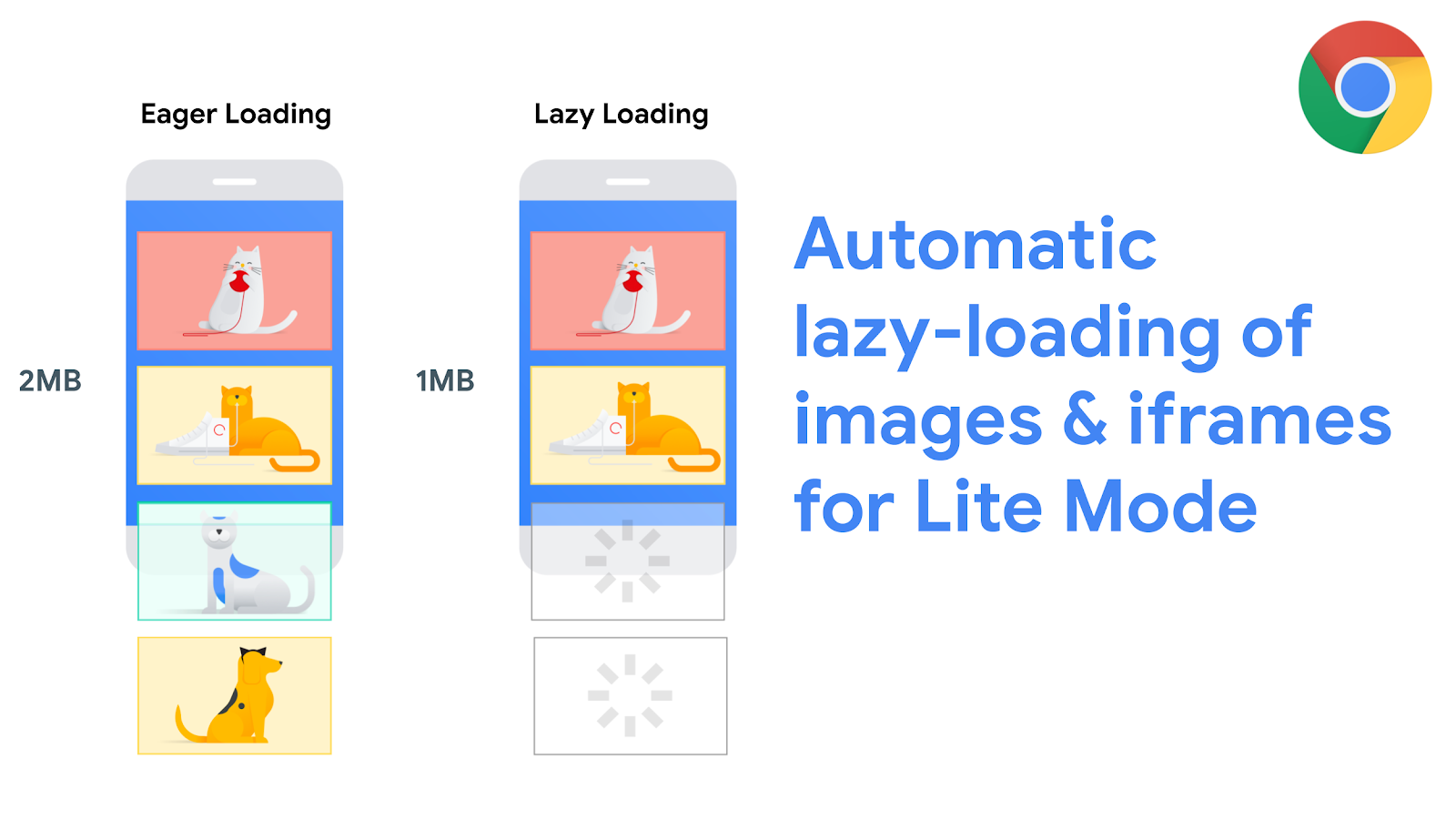
Implement Lazy Loading

Delaying the loading of non-critical resources until they are required is known as lazy loading. By implementing lazy loading, you can prioritize the initial loading of essential components, improving the perceived performance of your app. Images, videos, and other media elements can be loaded as users scroll or interact with specific sections of your app, reducing the initial load time and conserving bandwidth.
Optimize Image Delivery
Images are often a significant contributor to slow-loading apps. To optimize image delivery, consider resizing and compressing images appropriately for different screen sizes and resolutions. Serve images in modern, efficient formats like WebP or JPEG 2000, which offer better compression and quality than traditional formats. Additionally, leverage responsive image techniques to deliver the most suitable version of an image based on the user’s device and viewport.
Also Read:
- Top 7 Best Mobile App Development Frameworks in 2023
- 8 Trends for Mobile App Development in 2023
- Top Languages You Need To Learn For App Development
- How to Optimize SEO for an Android App
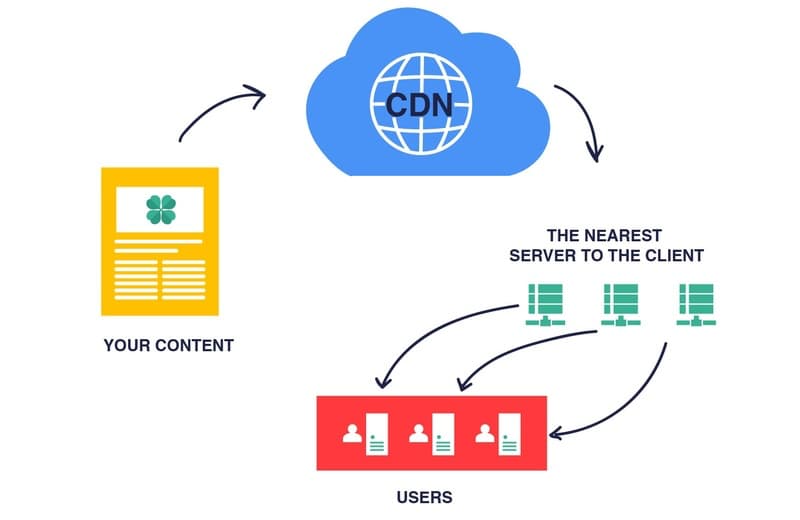
Leverage Content Delivery Networks (CDNs)

Content Delivery Networks (CDNs) can significantly enhance app performance by distributing your app’s static assets across multiple servers worldwide. CDNs reduce the physical distance between users and your app’s resources, minimizing latency and improving load times. Utilize a CDN to cache and serve static files, such as CSS, JavaScript, and media, from servers geographically closer to your users, ensuring faster and more reliable content delivery.
Prioritize Critical Rendering Path

The critical rendering path refers to the process of rendering the initial view of your app as quickly as possible. Optimize your app’s critical rendering path by minimizing render-blocking resources, such as external stylesheets and scripts. Inline essential CSS directly into the HTML to eliminate additional round trips to fetch stylesheets. By reducing the time required to render the initial view, you can enhance the perceived performance of your app.
Test and Monitor Performance

Regularly testing and monitoring your app’s performance is vital to identify areas for improvement. Utilize tools like Lighthouse, PageSpeed Insights, or WebPageTest to measure key performance metrics, including load times, resource sizes, and responsiveness. Continuously monitor your app’s performance to ensure any regressions are promptly addressed and optimizations are effective.
Optimize Database Queries
Optimizing database queries is essential for efficient data retrieval if your app relies on a database. Ensure your questions are correctly indexed, avoiding unnecessary table scans or inefficient joins. Use query optimization techniques specific to your database management system to minimize the processing time required for data retrieval.
Implement App Caching
App caching allows you to store app assets locally, reducing the need for repeated network requests. Implement caching strategies to cache static resources, data, and API responses whenever possible. You may drastically decrease load times and enhance app performance by delivering cached content, especially when internet connectivity is spotty or nonexistent.
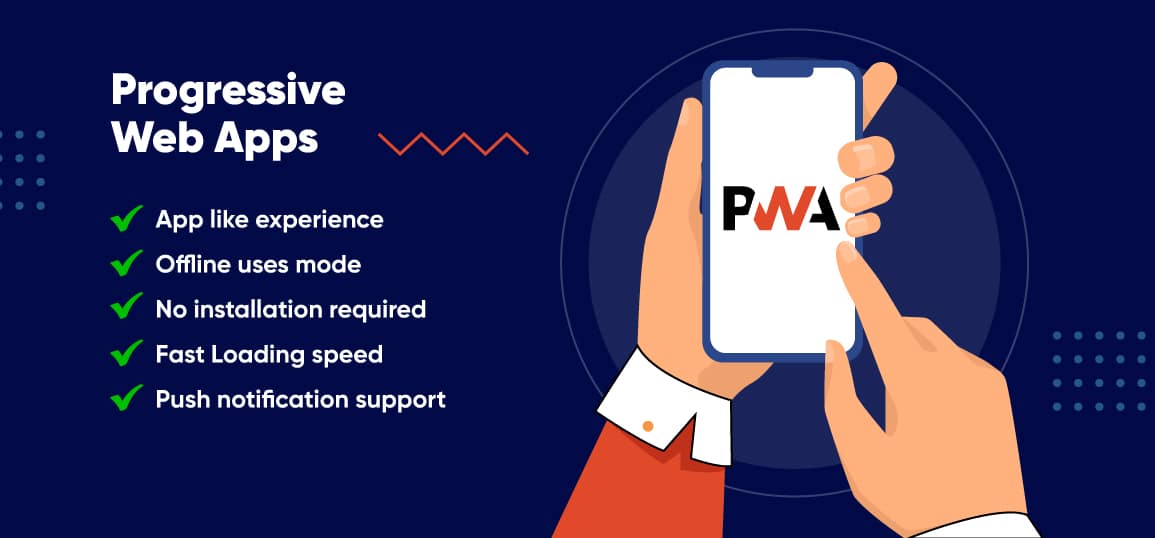
Consider Progressive Web Apps (PWAs)

Progressive Web Apps (PWAs) combine the best features of websites and native apps, offering a fast and engaging user experience. PWAs leverage service workers, enabling offline access, background syncing, and push notifications. By developing your app as a PWA, you can provide seamless experiences even in low or unstable internet conditions, enhancing performance and user satisfaction.
By implementing these strategies and considering the Spectrum Internet Plan’s reliable and high-speed internet connectivity, you can optimize your app for faster internet speeds. Embrace the power of optimization to deliver exceptional user experiences, improve engagement, and stay ahead in the competitive app market.
FAQs
How can the Spectrum Internet Plan enhance my app’s performance?
The Spectrum Internet Plan offers reliable and high-speed internet connectivity, ensuring fast and seamless data transmission. By utilizing the Spectrum Internet Plan, your app can leverage its fast network speeds to deliver superior performance and responsiveness to users.
Can optimizing my app for faster internet speeds improve user retention?
Optimizing your app for faster internet speeds can significantly impact user retention. Users value apps that load quickly and provide smooth experiences. You may raise user happiness and the likelihood that users will continue using your app by lowering loading times and enhancing performance.
Are there any specific tools or frameworks that can help with app optimization?
Yes, several tools and frameworks are available to assist with app optimization. Examples include Lighthouse, WebPageTest, and tools provided by content delivery networks (CDNs). These tools can analyze your app’s performance, identify areas for improvement, and suggest optimizations.
How often should I monitor my app’s performance?
Monitoring your app’s performance regularly is recommended, especially after implementing optimizations or making updates. By monitoring performance on an ongoing basis, you can identify any performance regressions, ensure effective optimizations, and address any issues promptly.
Does optimizing an app for faster internet speeds impact its compatibility with different devices?
A wide range of devices can gain from app optimization for faster internet speeds, which focuses on enhancing performance and responsiveness. Your app will run smoothly and remain compatible across various devices and screen sizes if you adhere to recommended practices and use responsive design strategies.

