What does happen when a visitor comes to your website and it does not load in the first five seconds?
The visitor will abandon the website and most probably, will not come back again.
A study by Google suggests that 32% of users will abandon the website if the website does not load in one to three seconds. It is a huge percentage and you must do more than just let them go with a good user experience.
Another study revealed that 80% of visitors will not visit the same website that did not load quickly. A faster loading speed is crucial to hook a website visitor. If your website does not load quickly, you must work on it.
Having a faster website has its own perks. If you don’t have any coding expertise or experience, you can hire web development companies that can help you improve the speed of your website.
In this blog, we will discuss how to improve your website speed and make it more responsive.
Stay tuned while we unlock the Pandora box.
Table of Contents
Top Tips To Make Your Website Faster and Responsive
Select the Best Web Hosting Provider

Choosing the best and faster web host will take care of your website’s speed. What most companies do is that they end up choosing the cheapest web host to save some money, but this strategy will backfire. Your website will suffer a lot in terms of speed and responsiveness.
In addition to that, the website images will take time to load, offering a sluggish experience to your users. You can switch to a faster web hosting provider to eliminate such issues completely.
Select the Best and Highly Responsive Website Theme

The theme you have used for your website also determines the speed and responsiveness of your website. When you have selected a theme that is poorly coded, it will take time to load. Furthermore, It will affect the performance of the website.
Instead, choose a lighter and fast theme that is also mobile-friendly. As most users visit websites through their mobile devices, it is crucial that your website is highly mobile-responsive.
What you can do is check the speed and responsiveness of the theme before you end up choosing it.
Compress and Optimize Your Website Images
When you have a website with too many images, it will increase the time required to load the website. This will surely affect the performance and speed of the website. But, It does not mean that you should have a website without images. Images are very crucial as they improve the appearance of the website and content readability.
What can you do? If you have large-sized images, compress and optimize them to load them faster. There are many image-compressing tools available to compress images. Mostly, you will be able to reduce their sizes to a great extent. These images will not take much time to load.
Also, image optimization can help you load images faster. One such image optimization plugin is WP Smush which automatically reduces the sizes of the images and makes them lighter without affecting the image quality. Another great tool is the SiteGround Optimizer Plugin which can reduce the size of the image by 85%.
Keep The Number of Redirects Minimum
Having too many redirects can also affect the loading time of the website. For example, when you generate a page redirect request, it will create the HTTP request and response process.
Redirects are crucial for a website as they offer smooth navigation and improve the user experience. What you can do is eliminate unnecessary redirects to improve the speed and responsiveness.
There is a tool called Redirect Mapper Tool that can help you identify incorrect redirects that can be eliminated without affecting the site’s quality and performance.
Cache Your Web Pages

Caching your web pages is vital to improving your website speed and performance. It minimizes the load on the server and easily saves copies of the files of the web pages.
When you cache webpages, you initiate Lowering Time to First Byte (TTFB). A server will not use more resources to load a page here.
You can also use various caching plugins such as W3 Total Cache, a powerful WordPress plugin that is free to use. Another powerful plugin is WP Rocket. If you have a WordPress website, you can have different robust caching technologies like dynamic caching, object caching, file-based caching, and others with a plugin called SiteGround Optimizer Plugin.
Also Read:
- Top AI Tools to Increase Your Website’s Visibility
- How to Choose the Best Web Hosting for Your Website in 2023
- Things to Consider When Designing a Website from Scratch
- 7 Most Common Mistakes That Increase Website Loading Time
Use Plugins Smartly

Yes, most website developers end up using too many plugins to improve the features and functionalities of the website.
It is not entirely wrong.
Plugins are very useful to offer a seamless and superlative user experience to your visitors, but using too many plugins might not serve the purpose and end up increasing the page loading time.
The best way is to act smartly when it comes to integrating plugins to your website. At every four to six months, go for a plugin audit to remove unnecessary plugins from the website.
Also, there are outdated plugins that you might be having on the website. Such plugins pose a serious security risk. You need to remove such plugins from the website.
Reduce External Scripts
Most website developers use various external scripts such as JavaScript code snippets to add more features and functionalities to a website.
The main issue with these external scripts is that they make HTTP requests when new page loads, and affect the website performance.
Some of these external script examples are Facebook boxes such as like my page, Bootstrap, icon sets, external commenting systems, etc.
Well, I am not saying to get rid of these External Scripts totally. However, you can check out which scripts are very large and try to keep the number of scripts to a minimum.
Optimize JS and CSS Files
Optimising JavaScript and CSS files can also reduce the burden on the server and improve the website’s speed and performance. You can do it in two ways.
You can go for minification to remove whitespace, comments, and semicolons.
You can go for Gzipping to identify all repetitive strings and replace them with pointers.
Most website development companies use both these techniques to optimize JS and files.

If you have a WordPress website, you can use plugins such as BWP Minify and W3 Total Cache that can help minify files.
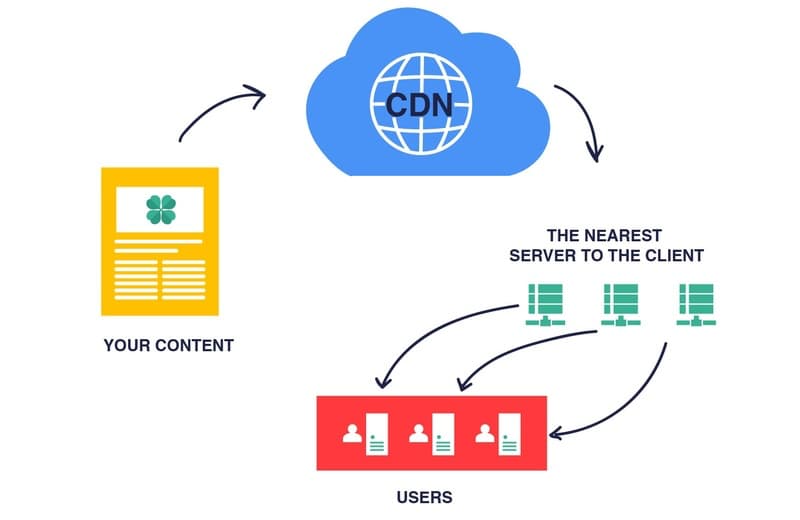
Use a CDN
A content delivery network is a set of various optimized servers that deliver content to users based on their geographical location. It is one of the latest web development trends to watch out for.
Let’s understand this with an example.

For example, if a user is visiting the website from India, the CDN will retrieve the website content from a server located nearby the location and not from the hosting country. It will improve the loading speed to a great extent as the server will load the content immediately.
Some of the very popular CDNs are MaxCDN, CloudFlare, Amazon CloudFront, etc.
Conclusion
The website speed is of utmost importance. You cannot have a website that loads poorly. Having a website with a faster download speed can help increase conversions and revenues.
Keep in mind the above tips we have discussed if your website takes time to load content. Hire a web development company to work on these issues and ensure that your website loads quickly on desktops, tablets, and mobile devices to woo your audience and facilitate them with a superlative and flawless user experience.

