AMP 4 Email is undoubtedly the number one email marketing trend since spring 2019 and the most discussed topic in this sphere respectively. Tons of posts are already written and published. However, we decided to write one more dedicated post for email marketers to share our experience and some special tips. We hope it will help you to optimize your AMP-powered email campaigns.
We’re sure you want to keep up with the times and join this trend. This is not even optional anymore but essential. The global process of AMP 4 Email implementation is going on, and the further perspectives of the internet will be definitely AMP-based.
As this process is continuing and mission goals are not completed, there are constantly emerging new issues about all that. Moreover, new techniques and innovative solutions appear in an implementation. It is always nice to try something new, even if you don’t want to do it by yourself and use ready-to-go AMP email templates.

First of all, let’s step back in history.
AMP for Email: Origins
AMP abbreviation is for Accelerated Mobile Pages. This novelty was introduced by Google back in winter 2016 when the forthcoming implementation of brand new options was announced. Since then, the updated open-source AMP framework is applied to optimize web content, in particular, to accelerate websites loading on mobiles.
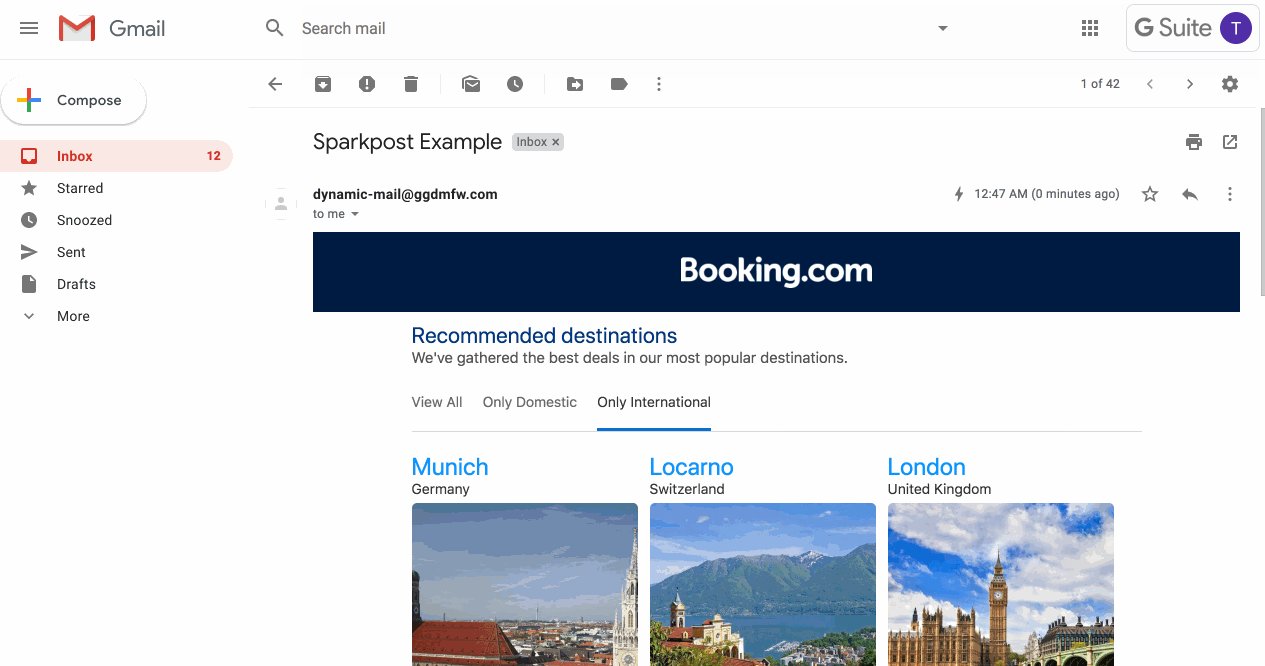
In March 2019, AMP 4 Email was released. In fact, it was the next level of AMP-powered global network reload. A bit later, on July 2, this technology became available for all the users of Gmail.

This support turned out to be not limited by Google services. Outlook released its own AMP preview in September. As for Mail.ru, AMP-powered emails are supported for desktop versions too. Yahoo and AOL announced AMP support very soon.
Now AMP emails are rendered not even only on desktop machines. Since November 2019, a beta version of the AMP for mobile devices was rolled out. It’s fully supported by Android as for Apple iOS, rendering of AMP emails is announced to come soon.
Altogether, it seems quite enough to understand the main direction – AMP techniques are being steadily installed into the email channel of communication.
How does it work
Yes, we know that detailed descriptions are a pleasure to read for geeks and specialists. But for those who are not skilled in email coding, it may be boring a bit. So we shall only express the core essence in a nutshell.
As we know, regular emails are basically static. We are not talking about the animated content like videos or GIF files, but the general principles of action. The whole email content is embedded in the message body, or connected to respective internet resources with regular hyperlinks. As a consequence, once relevant email becomes expired over timeю But even before, recipients are very limited to use interactive options like watching videos (though direct playback is only supported by Apple devices/software) and click through the links.
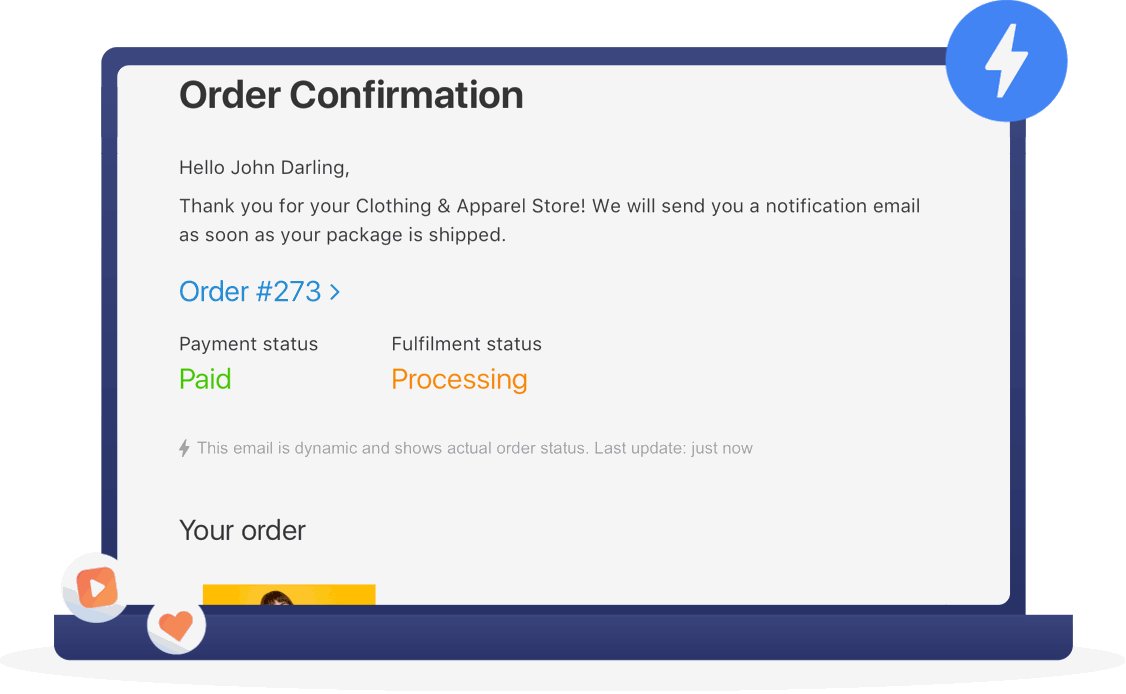
Unlike that, AMP elements incorporated in emails are functioning in a different way. It may be compared to the TV set or rather cell phone principle (as the connection is mutual). These blocks only receive data or transmit users’ feedback while the whole content is stored on servers. This way, AMP 4 Emails makes it possible to send dynamic and really interactive content.

Users have advanced options to interact with message content directly, not even leaving the email. Leave comments, rate, fill in questionnaires, calculate sums, make orders, and many more. So the old age when email was read-only communication channel is passing by, email becomes a lite edition of the website instead. There is no need even to navigate to respective landing pages anymore.
This is approximately how does it work. Well, let’s now proceed with practical ideas on how to ease the crafting of these emails.
Elements to choose
Let’s skip whitelisting as all the details, rules and requirements are clearly expressed on respective resources like Gmail or Outlook. The procedure is standardized so we cannot give any recommendations except one – be patient and keep calm. Someone may panic because of notifications absence after the registration form is sent. Don’t worry, every decision is human-made, not taken by AI so it requires some time.

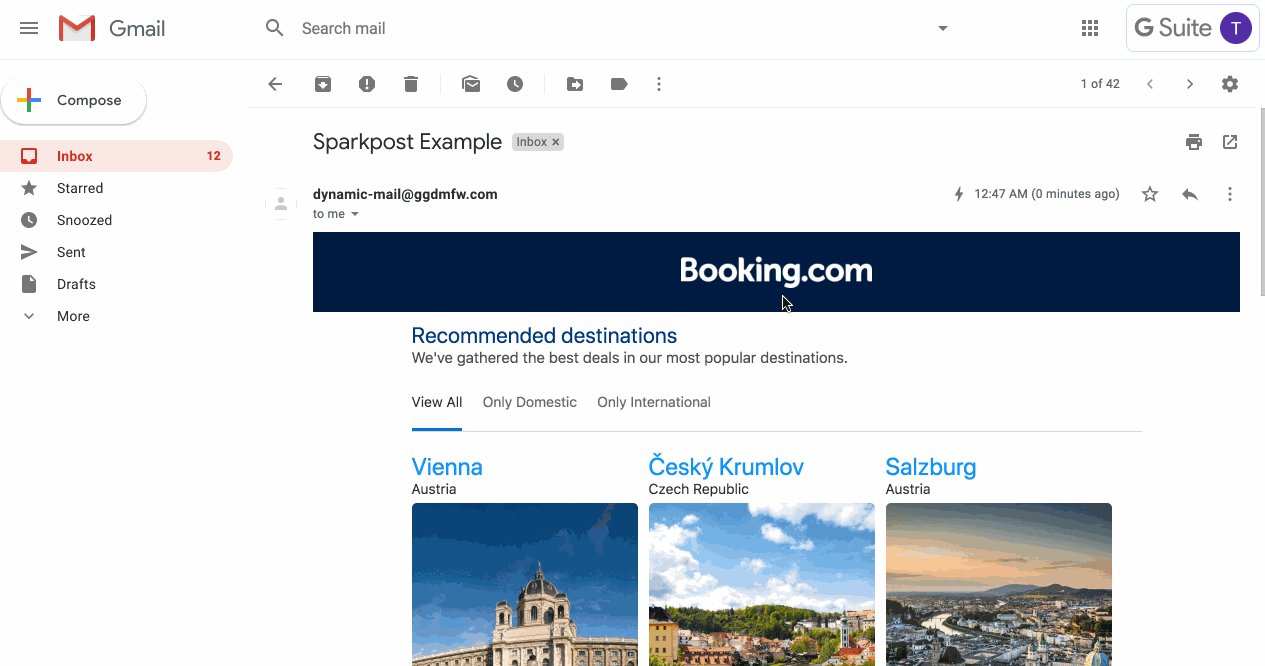
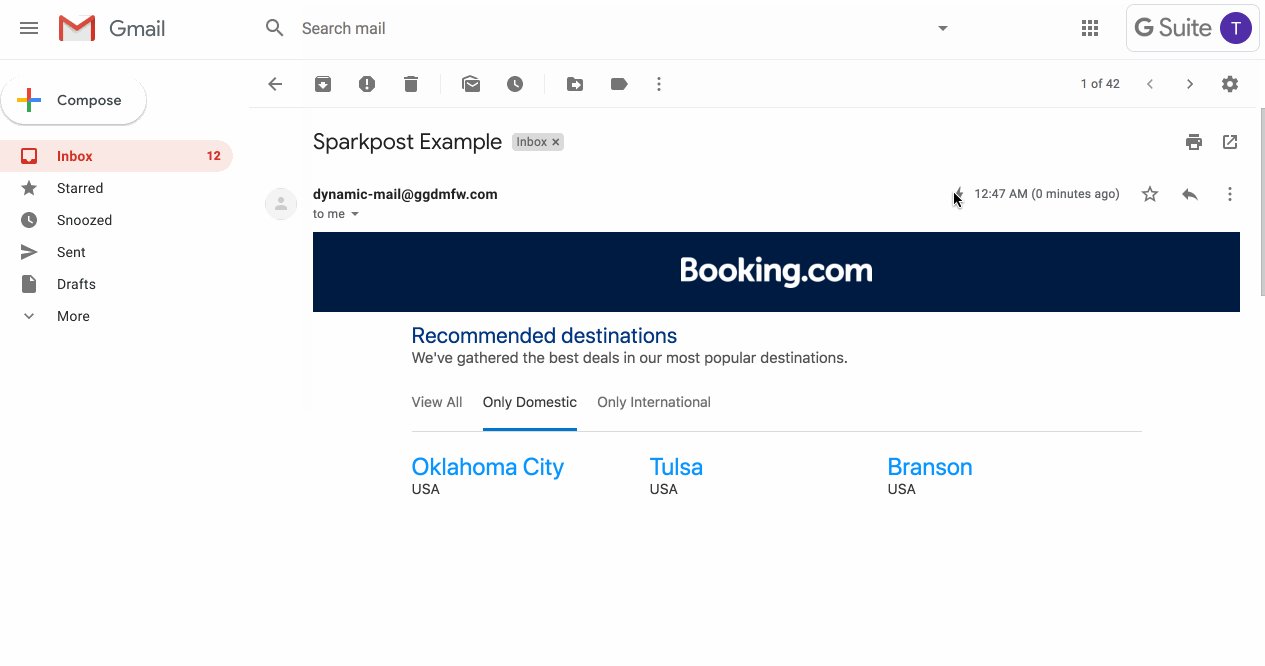
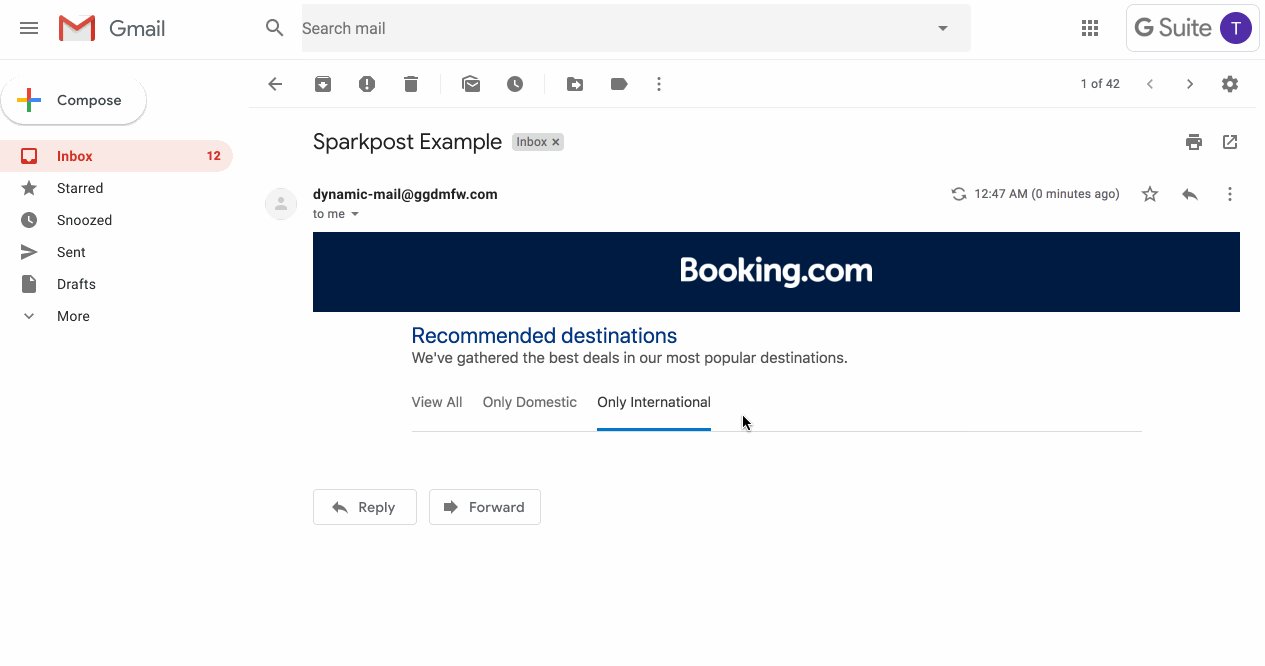
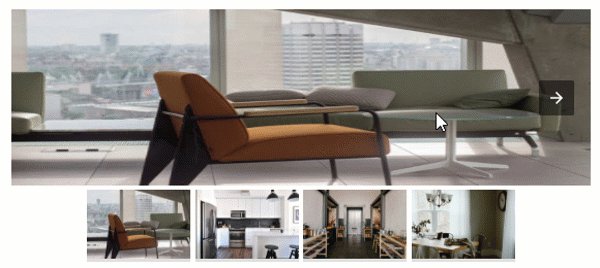
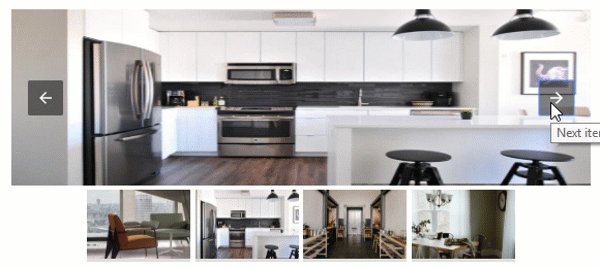
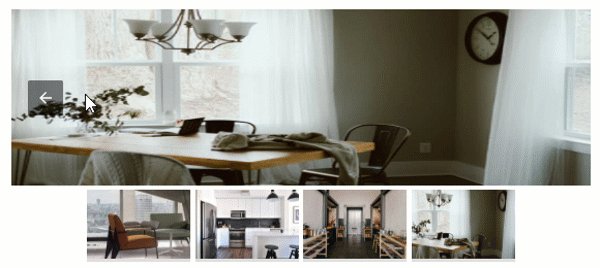
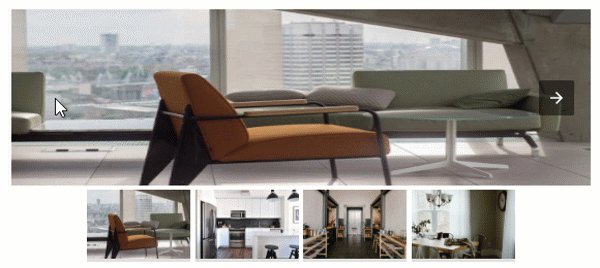
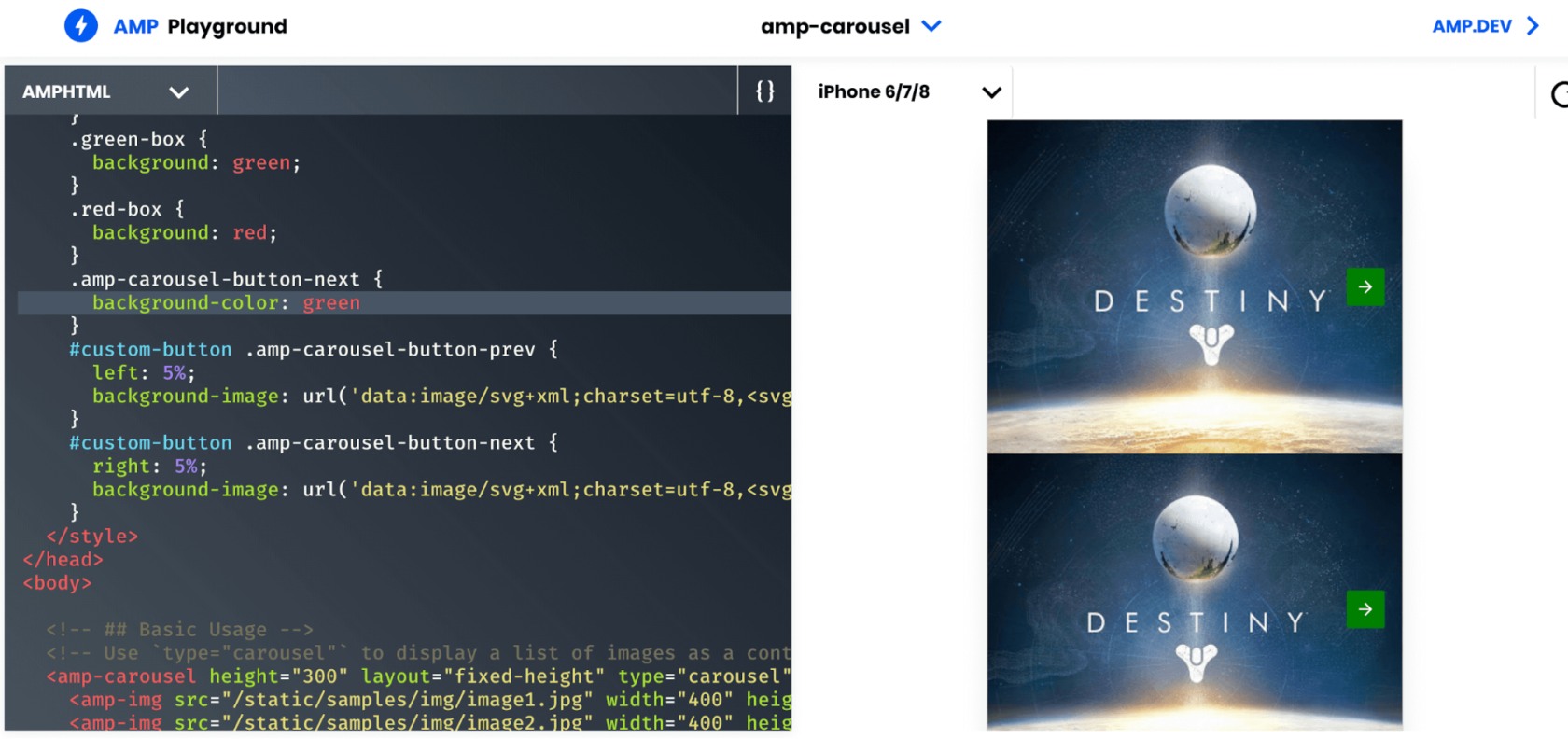
So we proceed with the next actual point. Which types of AMP-based blocks are used for commercial bulk emails now and where they are fit better? It would be right to start with the most typical AMP carousels.
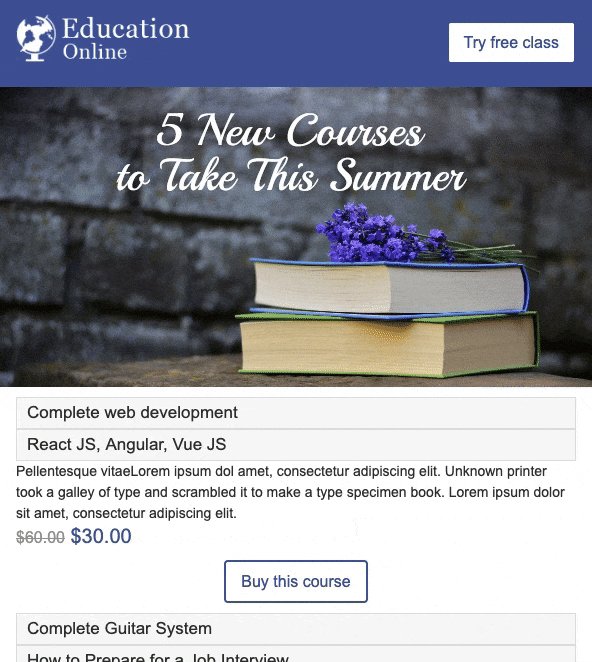
As we know, these elements give us the opportunity to represent multiple pics instead of one and to save place. Carousels are convenient, and they attract attention. Moreover, they are highly functional as clients like to interact. When it comes to practice, it’s just a flight of fantasy – we can show our assortment of items, menu with various drinks and dishes in the restaurant menu, best snippets of our works, etc. We can also arrange manuals or user guides this way – just make respective screenshots and then add in proper order into the carousel block. Clients see the handful of the visualized clickable manuals.

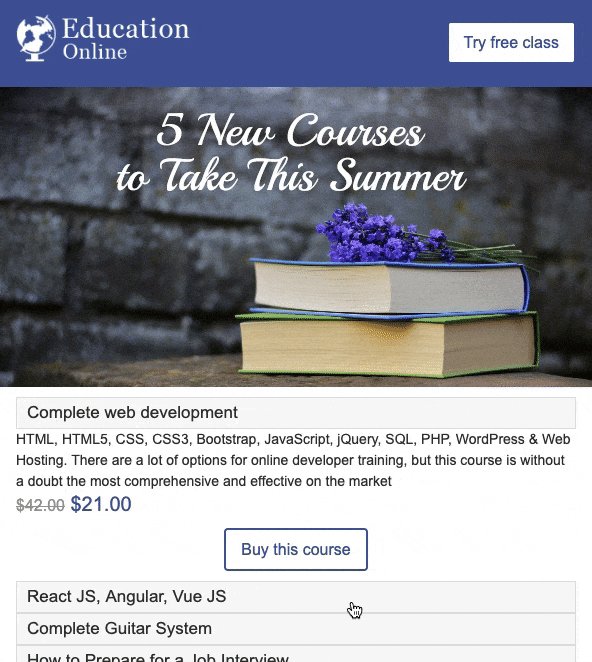
The next frequently used type is AMP accordion. It works great when we want to systematize the menu according to the current concept and needs. Accordion menus, as well as carousels, save place. Which are the most typical issues where we can structure content via accordions?
We recommend to choose it for manuals and FAQs. Accordion divides the whole content into chapters and subparagraphs. For example, “Rendering”, ”Internet connection”, “Typical bugs” etc for software or application – and then detailed issues subparagraphs and troubleshooting solutions. I can see e-mails structured like that are coming through more and more frequently, the latest one forming Elinext company. Meanwhile, online stores may structure products by categories, brand series, etc, as customers might be not interested in the whole collection and may need some certain categories.
Email digests are the next type where accordions are helpful as these emails usually contain a lot of various information, so they are long to read. It’s not too convenient for subscribers when they must scroll email down to find the certain new post they would like to read.
So if you share five posts or more, wrap them in AMP accordion.

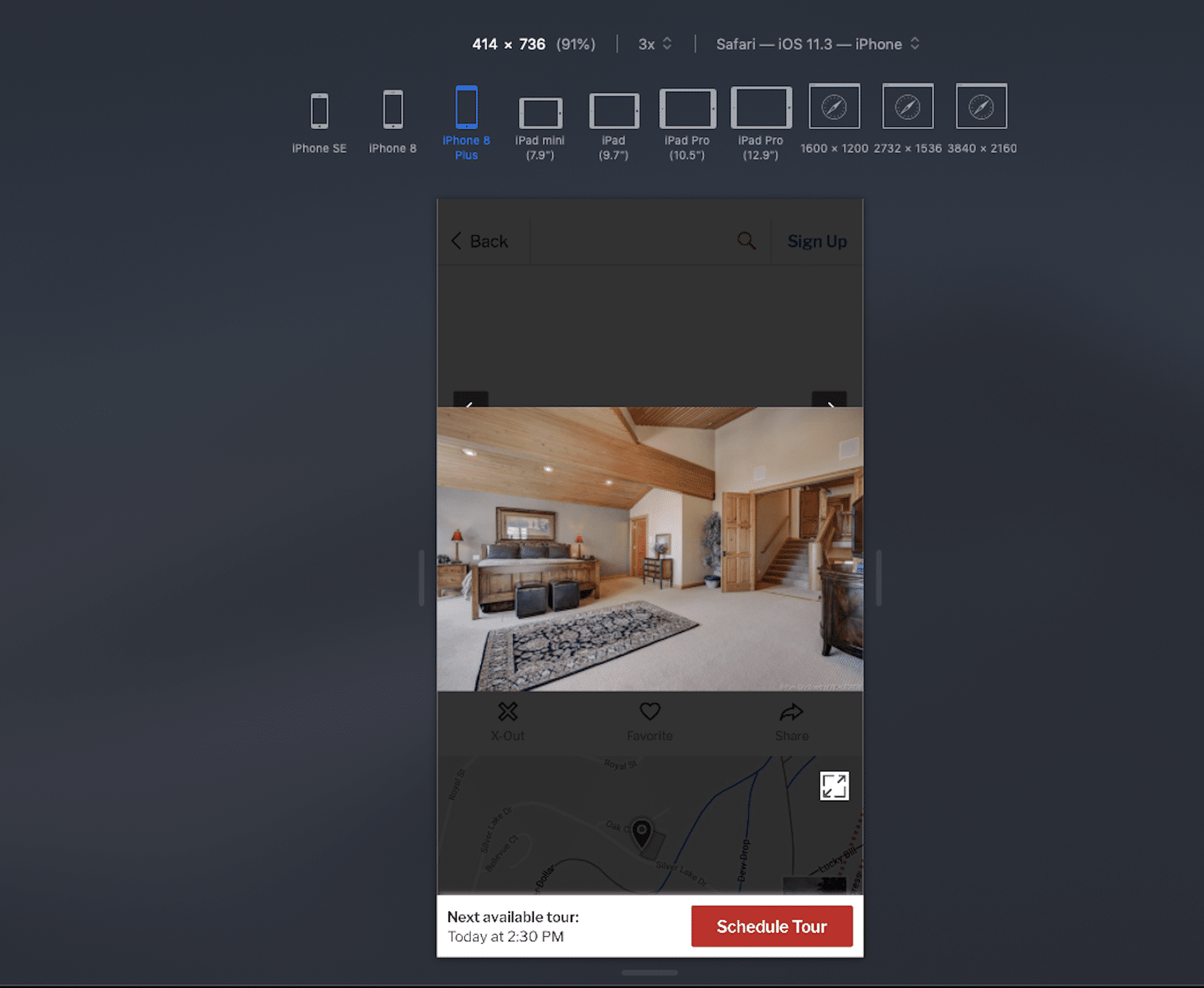
As for the AMP lightbox, it’s about visual content too. It helps to show the product snippets in a zoomed view or illustrate the effect of a certain action. In other words, this effect allows us to zoom the desired element. Most typically, this is applied to the pics. But users often meet the disappointing rendering bugs, troubles and difficulties with this effect. Honestly, we don’t recommend you using it as Gmail declared that the lightbox code is about to be disabled soon.

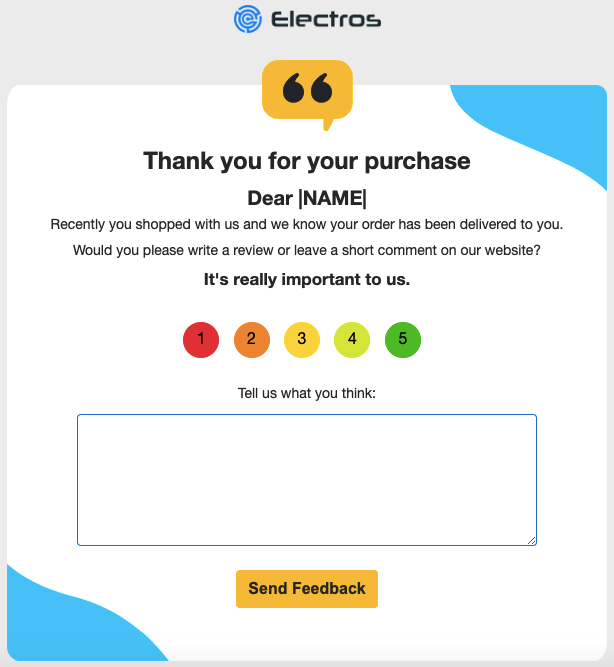
There are also other AMP-powered elements like the sidebar (a collapsible menu block on the left of screen), AMP forms to collect the client’s feedback, AMP selectors, etc. You may read about them all in dedicated posts and on services where we craft these elements…

So let’s only note that not all email clients, as well as ESPs, are supporting the AMP HTML framework yet. This way, one more essential tip is always to provide users with web-safe fallback. We mean the reserve solution that will be displayed if AMP messages are not supported on the recipient’s side.
Ways and to create
Now let’s talk about how to build the content for AMP email. Basically, there are three ways.
The most difficult, full of risks and complex solution is to code everything manually. Yes, you guess right, as it’s for geeks and professional coders where 80 lvl skills of AMP HTML are required. Let’s skip it now.
Much easier is to choose Google service known as Email Playground, with 10 predesigned AMP-based email elements available here. All we need is to choose the required one that fits our needs, then design and configure it, fill with custom content, and then just copy and embed the code.

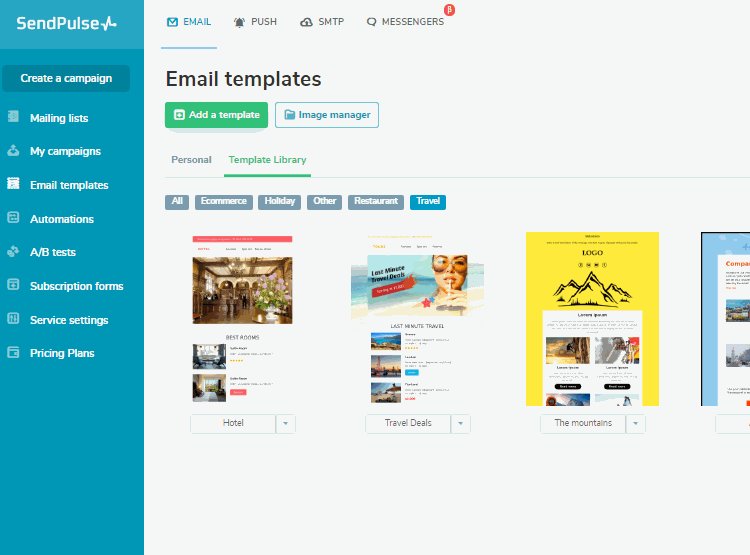
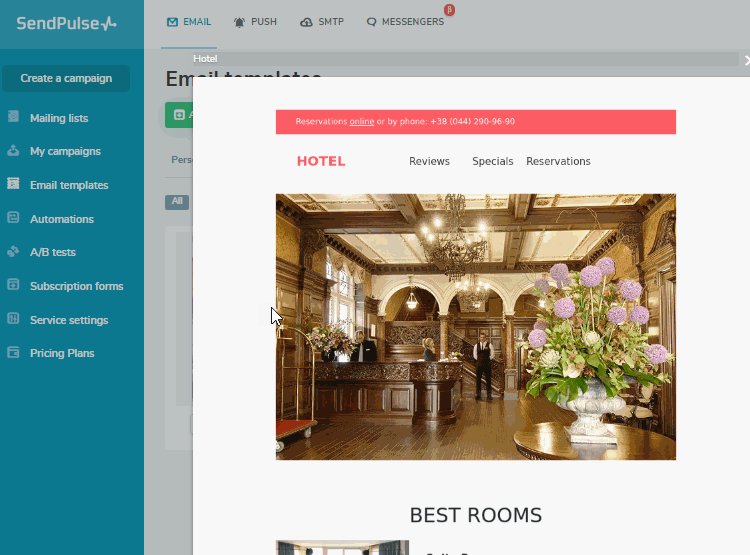
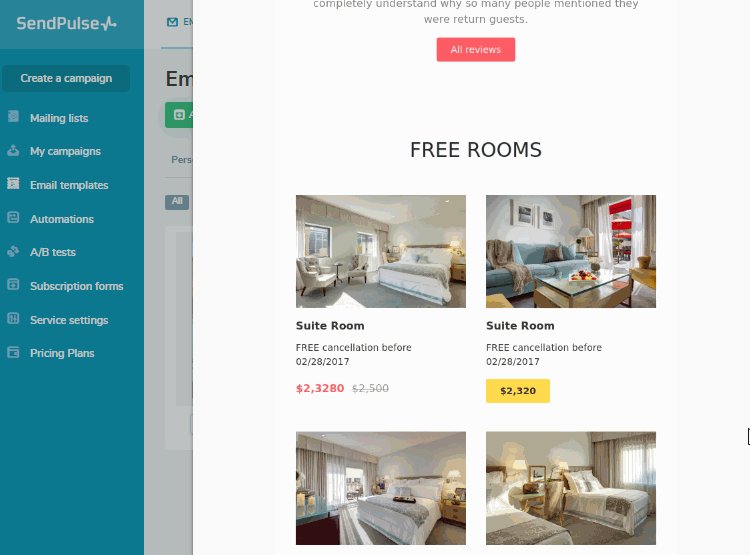
The third option seems to be the best and easiest. We mean ready-to-use templates and drag-n-drop blocks. Till now, it’s a novelty but there is a service that provides users with such templates and blocks. We mean the aforementioned Stripo email builder. You can easily embed AMP blocks in templates you make using HTML or drag-n-drop mode or simply choose any of predesigned templates.

Mock server
What is this? And why we need it? Mock servers are all about email testing. But from a bit different angle than Litmus or Email on Acid tests, or sending emails to ourselves. This is a specific need related to the principle of AMP HTML functioning.

We need mock servers when we create complex AMP emails with options of mutual communication through the servers. In other words, with blocks that may receive the feedback data. They are AMP forms, questionnaires, etc. where feedback is sent to servers for data processing.
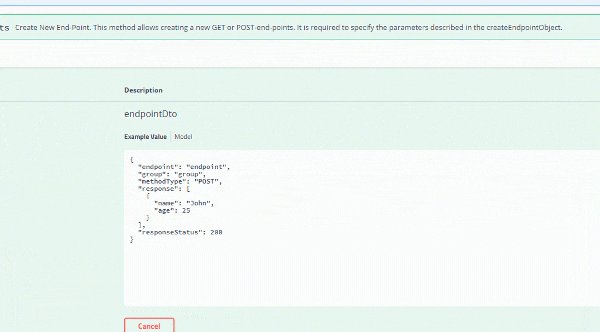
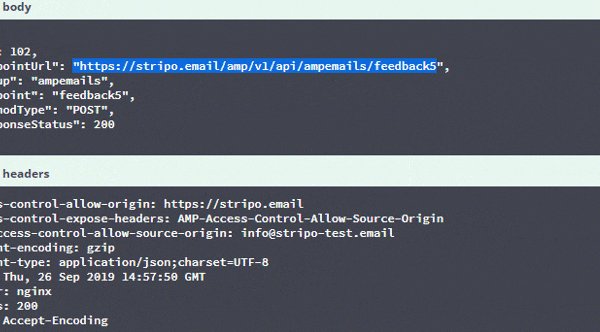
Mock Server enables email marketers to build simulations of end-points, or emulations of servers where feedbacks are delivered, to check are AMP emails capable to deal with real servers and to send/receive data.
To say brief, mock is a fake object but it acts similar to the real one. It saves time because we can start crafting AMP emails without the need to wait when developers will provide us with real server endpoints. After simulated endpoints are tested successfully, you are allowed to give clear certain tasks to your developers.
Final words
Let’s get it over with one more essential statement – always think of all your subscribers! Still, the successful AMP rendering depends on combinations of ESPs and email clients people use. So, once again: always add the web-safe fallback! They come to rescue when AMP blocks are not displayed as planned. F. ex., new-fashioned AMP carousels may be accompanied by regular carousels or static images.
Always test what you create before sending it! For AMP, there is the only way to make sure that everything works are to send the email to as many devices and clients as possible to test it manually. Unfortunately, there is no other way so far.
And of course, use your own creativity and incorporate even the weird ideas. This is the magic formula for marketing success. If you want to share your own experience, feel free to contact us.

