We all understand the frustrations of waiting for a website to load so we can get the information we want. We’re all guilty of throwing our hand in the air and hitting the back arrow to find an alternative source on how to increase website page speed.
Impatience isn’t unusual in these times of instant online gratification. A 2018 Google study showed that most people lose faith in a website if it hasn’t sprung into action within three seconds.
Must Read: Why Search Engine Optimization is Important for Your Website?
Is your business website one of these offenders? Take a look at these actionable tips to increase your website page speed and keep prospective customers on your site.
How to Increase Website Page Speed?
1. Test Your Website Page Speed
There are several ways to test your website’s speed that can provide useful insights into bottlenecks and other performance issues. You can use Google’s Page Speed Insights (PSI) or any one of the other highly-rated tools available online.
GTMetrics is another excellent tool that helps you pinpoint why your website’s slow. It also offers suggestions to get it running at its best. This report shows you how your website performs according to Google Page Speed and YSlow performance tests.
YSlow tells you how many seconds your page takes to load and grades your site according to 23 different criteria. Ideally, you want to get your load speed as close to 2 seconds as possible and achieve the highest grade, which is A.
GTMetrics help you understand this rating and how to fix it. When you look at the report, you’ll see a color allocated to each aspect. Green areas are good, while yellow and red need improvement. Helpfully, GTMetrics tells you exactly what you can do to achieve green ratings throughout.
Whichever tool you use, take a screenshot of your original results so you can reference them later.
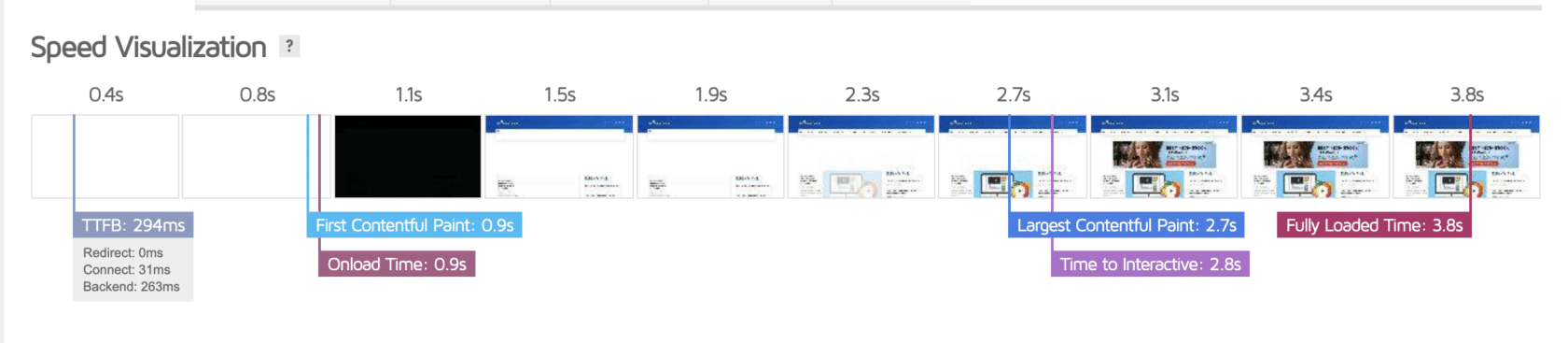
2. Check Your TTFB (Time to First Byte)

You’ll find this information in the waterfall diagrams provided with most speed test tools. TTFB refers to the time it takes for your website to load and become available to viewers.
Problems with TTFB usually stem from using an inferior hosting provider, DNS server, or Content Delivery Network.
Choosing the best combination of these services involves a lot of technical jargon and detail beyond the scope of the average business owner. So it’s best to enlist the help of a web design expert.
3. Minify Your Files
Most delays relating to website speed stem from downloading page elements like stylesheets, scripts, and images. While loading, each of these elements makes an HTTP request to your server.

You can see how many of these requests stem from your website with Google Chrome’s Developer Tools.
One way to cut down on these time-consuming requests is by removing unnecessary code, whitespace, and formatting. It’s easy to do this using the WordPress plugin WP Rocket where you can minify and combine files with a few clicks.
4. Enable Image Optimisation and Compression
Images are a critical part of web design, but their load times can slow down your site. Compressing your image files with a tool like Gzip is the most effective way to speed up load times for images.
Gzip is an easy tool to use. Simply download it and then enable image optimisation and compression in the relevant tab.
WP Smush is a WordPress plugin that automatically optimises and compresses all the image files on your website as soon as you upload them.
It can also resize your images according to your criteria.
5. Choose a Website Theme for Speed
Some website themes have extra elements, icons, and dynamic inbuilt features. These code-heavy themes can slow down your website.
A lightweight, simple theme’s the best option if you want to prioritize speed. To check how a theme will impact your site, you can run a speed test on the demo site first.
How to Increase Website Page Speed & Monitor Your Website Page Speed
A slow, dragging website causes a high bounce rate and lost sales. The steps above will help you keep more visitors on your site. Your work’s not done once you’ve got your website up to speed though. Dan from Pixelstorm suggests “test your website page every 3 months or so to ensure new images or code additions have not had a huge image on your speed, and potentially your SEO rankings or user experience. These regular audits and adjustments will keep it working at its best.”

