Force Google Chrome to Show Mobile Sites Only for testing purposes and for loading sites faster on slow internet connections.
If you are Website Designer then might have used emulators on you PC to test your website on different devices, but now Google Chrome also have this feature as built in, you can Test your Website on Various Android, iOS, WIndows and Symbian Devices directly from Chrome.
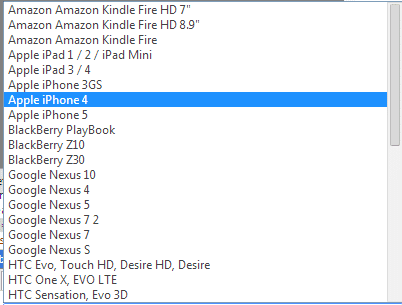
Below Screenshot shows the list of devices that you can use in Google Chrome to test your Website.

Above is list of Few Devices but there are lost more to choose from.
How to Force Chrome to Show Mobile Sites :-
Step 1 :- For this firstly open Developer tools in Google Chrome by Pressing F12 key from your keyboard.
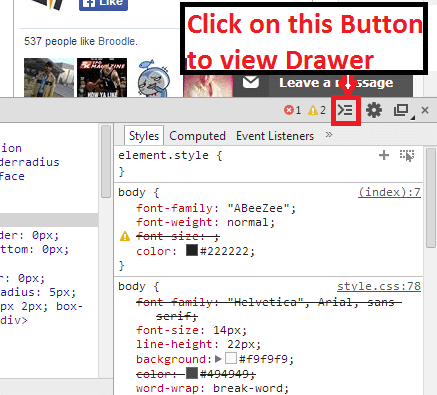
Step 2 :- After that click on Show Console Drawer button from the right side of the developer tools windows as shown in the below screenshot.

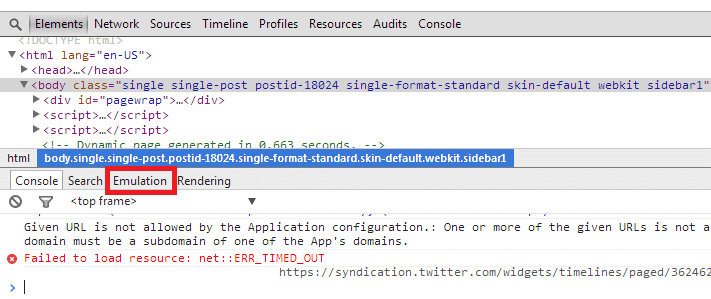
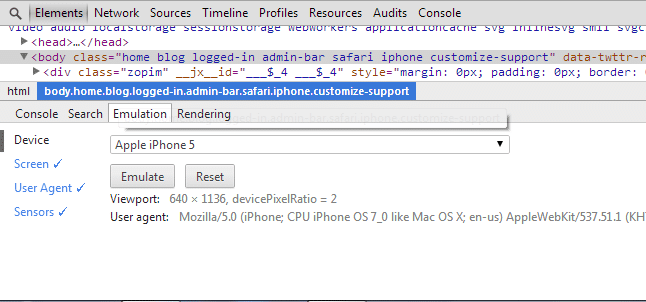
Step 3 :- Now from the Console Drawer click on Emulation Tab as shown in the below screenshot.

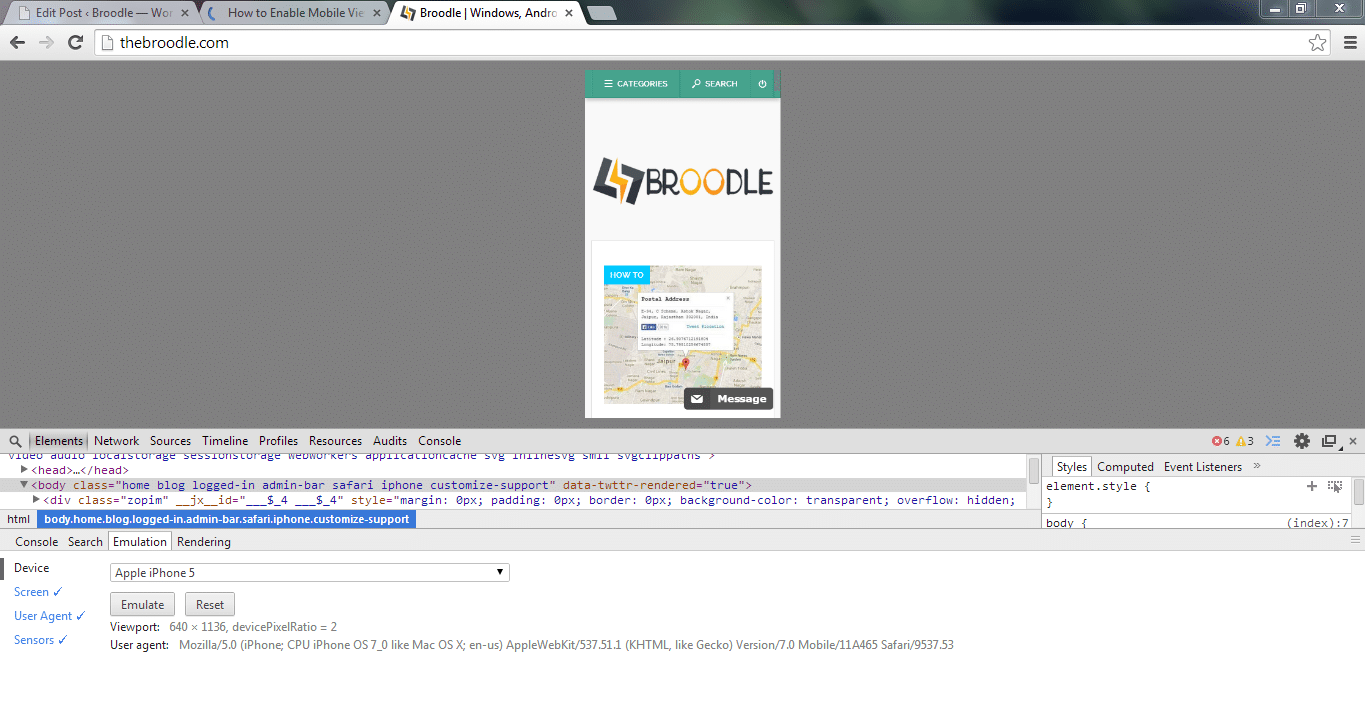
Step 4 :- Now from the Emulation Tab Select your desired device and then click on Emulate Button to view your site in device’s emulator.

That’s it, now test your Website in different device emulators.
Below is the Screenshot of our Site in iPhone 5 Emulator.