Most people are not familiar with HTML/CSS. This is why WordPress plugins are very useful for adding tables or buttons. There are many plugins which will allow you to add Buttons in between your WordPress Posts and pages with the help of Shortcodes or HTML tags, but today in this post i will gonna show you a different and Best WordPress Plugin for Adding Responsive Button in your WordPress posts without using any shortcodes or HTML tags.
The name of this plugin is Forgot About Shortcode Buttons and is one of the best way of adding CSS buttons in the post editor screen and to your themes.
Forget About Shortcode Buttons plugin :-
As this plugin is newly launched it requires WordPress 3.9 or higher.
For this, firstly you need to install Forgot About Shortcode Buttons Plugin, install it by searching it in Plugins directory from your WordPress dashboard or you can manually install it by downloading it from the below link.
Download Forgot About Shortcode Buttons Plugin
(the button inserted above is done by using this plugin only)
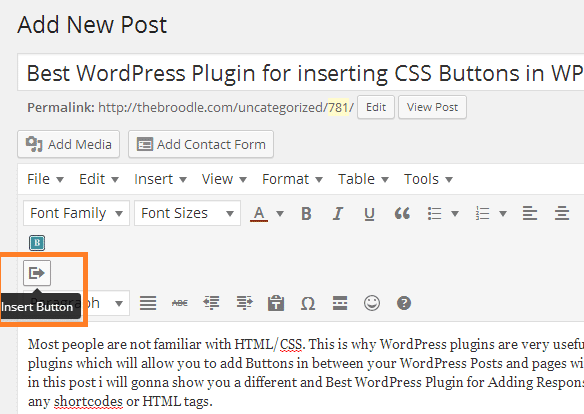
Once you have installed and activated the plugin, simply create a new post or edit an existing one, and you will see a new button in the Visual Editor labeled Insert Button.

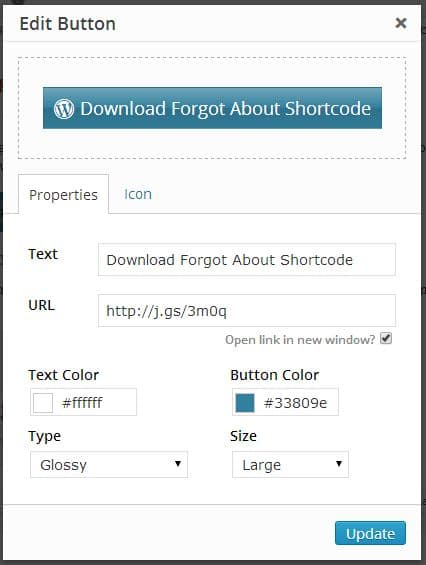
To insert a new button in your post or page, you just need to click on the Insert Button. This will bring up a popup window where you can design, insert link, use custom icon, etc. your new button.

If you click on the icon tab then you will be able to choose custom icon for your button.
After your designed your button, just click on the insert button to insert in your post.
That’s it, you will be able to see your button in your Post.
If you face any problem then please comment.

